Sekedar mengingatkan, orang Indonesia menjunjung tinggi tatakrama. Jika bermanfaat baiknya minimal tinggalkanlah ucapan terima kasih pada kolom komentar. ^-^ Terima kasih.
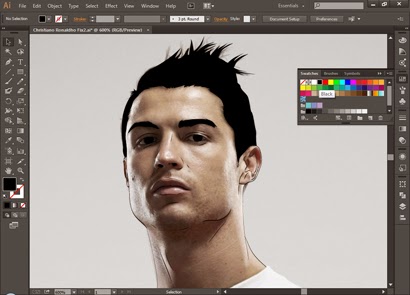
Hi, DAK mau bagi2 lagi nih tutorial desain avatar. Tutorial ini dibuat saat mendapat pesanan desain avatar dengan style real vector. Sekalian menyambut FIFA World Cup 2014 ini juga, DAK membuat avatar Christiano Ronaldo atau lebih dikenal dengan nama CR7 . Maksudnya mau berkarya, melaksanakan pekerjaan dan berbagi. Jadi semua dapat, penghasilan, pengalaman dan pahala. Amin… Ok langsung ajah
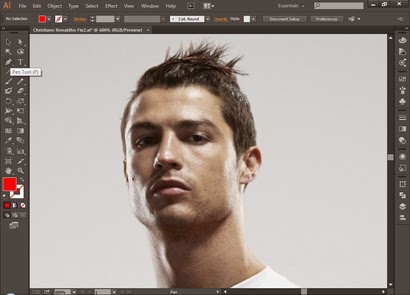
Pertama, tentu siapkan dulu foto yang mau di buat vector. Setelah itu masukan ke Ai dengan cara di drag atau bisa dengan klik kanan pada foto lalu > open with… > Adobe Illustrator atau bisa juga dengan cara place ( File > place (pilih foto) > OK)
setelah foto terbuka, jangan lupa siapkan layer baru dan langsung lock layer foto tadi. Jika sudah saatnya membuat avatar.
Kedua,
buat line untuk wajah dan rambut. Pembuatan line bisa menggunakan pentool atau
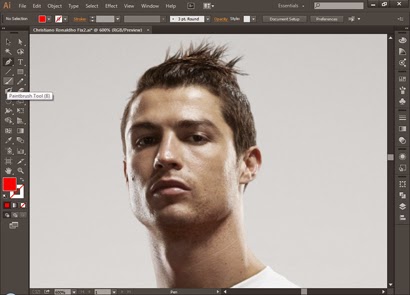
jika yang sudah punya wacom silahkan gunakan brush saja penjelasannya Tutorial Menggunakan Wacom Pen Tablet. Buat
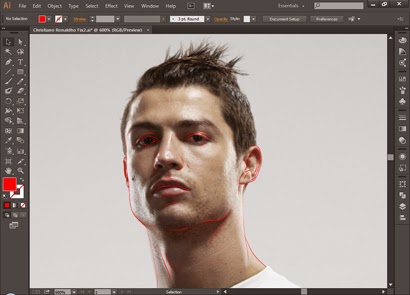
garis2 utama, biasanya yang pertama dibuat adalah mata lalu hidung setelah itu
bibir. Disesuaikan ajah dengan keinginan kalian. Warna merah dipilih karena
akan kontras dengan foto jadi akan memudahkan saat mengedit atau menseleksi
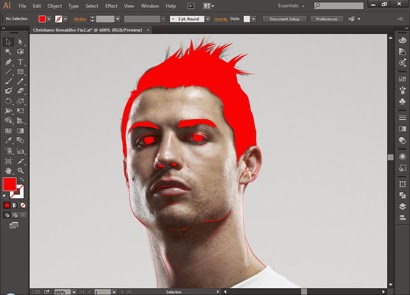
objek. Setelah itu buat rambut dan alis. Jika sudah, ganti warna merah menjadi hitam. Ikutin langkah-langkahnya.





Ketiga,
adalah pewarnaan, shading dan highlight. Buatlah layer baru simpan dibawah
layer line tadi lalu lock layer line tadi. Warnai wajahnya dan berikan shading
seperti pada langkah-langkah dibawah. Jika kalian kesulitan membuat skintone,
kalian boleh ambil dari skintone dari tutorial ini, caranya komen aja dibawah +
kasih email kalian. Setelah itu warnai juga bibir dan matanya.
Keempat,
saatnya memberi shading dan highlight pada pada rambut. Disini DAK memakai
wacom jadi memudahkan tapi jika kalian belum punya wacom atau memang lebih
nyaman dengan mouse, kalian bisa gunakan line yang dibuat dengan tehnik width Profile
(Untuk Ai CC).
Buat
yang mau belajar coloring, silahkan
komen di postingan/artikel karya (jangan meminta disini) yang positif dan sertakan email di kolom komen
karena DAK udah siapin line art yang siap diwarnain gratis. Selain itu silahkan komen
dibawah yang belum paham, mau palette untuk skintone atau ada kesulitan.
Gunakan via blogger yah, biar notification-nya masuk jadi langsung dijawab.
Download tutorial ini di TulisanKeluargaKita.blogspot.com dengan judul artikel Suguhan Seni Buat Para Tamu (Berlaku tanggal 03 September 2014).
Semoga berhasil
----------------------------------------------------------------------------------------------------------------------------------
^-^





keren gan,saya baru belajar AI blm begitu paham biasa pake potoshop cs5 itu blm terlalu paham.Dmn gan ada link cara belajar AI
ReplyDeleteAne sih belajar otodidak gan... cari2 dari mbah google ajah. Kalo forum coba cari dikaskus gan... atau di Grup Fb dibagian file biasanya ada tutorial banyak. :)
DeleteMakasih komen dan kunjungannya
sebetunya apa perbedaan antara AI dan PS secara mencolok?
ReplyDeletegan gimana copy paste tutor ke word?
DeleteJelas beda sekali. Kegunaannya saja sudah beda
ReplyDeleteAi itu untuk pengerjaan berbasis vector biasanya untuk meng "create" sesuatu
Ps itu berbasis bitmat peruntukannya lebih banyak digunakan untuk "edit" foto.
Copas, di blok dulu trus Ctrl+C, Ctrl+V di word.
:)
ok gan terimakasih ilmunya,SUKSES SELALU GAN
ReplyDeletesama2 gan amin....
Deletegan, yang aku bingungin pas buat tracing tu cara buat celahnya gimana ya..
ReplyDeletekayak garis rahang belakang, padahal klw dilihat sekilas gak terlalu kelihatan
Celah yang mana yah gan ?
Deletebisa diperjelas lagi kalau maksudnya Line, itu dibuat sesuai yang terlihat ajah gan. Kalau memang gak ada difoto, jangan dibuat... nanti malah berubah objeknya. ^-^
iya gan garis2nya,,
Deleteaku perhatiin kok rahang kanan juga bisa nyata gitu, kayak gambarnya timbul, telinganya bisa terlihat cekung-an...
boleh minta pencerahanya gan ?
Intinya sih banyak belajar ajah gan...
DeleteKalo soal timbulnya itu mungkin karena coloring ajah gan, jadi kesannya 3D.
:)
ok, mkasih gan
DeleteSama-sama :)
Deletetutorialnya mantab gan, ane minta palette skintonenya dong gan, masih bingung highlight sama shadownya nih
ReplyDeletekirim ke ade.cahya59@gmail.com gan
Udah dikirim gan Skintonenya
Deletemakasih komen dan kunjungannya
:)
Gan ane hampir ngerti nih tutorialnya,, nih ane kebingungan sama warna tadinya mau kreasi sendri api bingung, boleh minta skintonenya ? hehehe
ReplyDeletemkasih sebelumnya hehehe :D
Boleh gan, ane kirim lewat email yah
Deletemakasih udah komen gan ^_^
I was reading your article and wondered if you had considered creating an ebook on this subject. Your writing would sell it fast. You have a lot of writing talent. vector trace
ReplyDeleteReally? Hahaha... Thank you so much for your appreciate. I really happy to hear that. Maybe someday because I really busy right now for work. Many orders in here :D
Delete